沉浸式状态栏
Google从android kitkat(Android 4.4)開始,给我们开发人员提供了一套能透明的系统ui样式给状态栏和导航栏,这种话就不用向曾经那样每天面对着黑乎乎的上下两条黑栏了。还能够调成跟Activity一样的样式,形成一个完整的主题,和IOS7.0以上系统一样了。
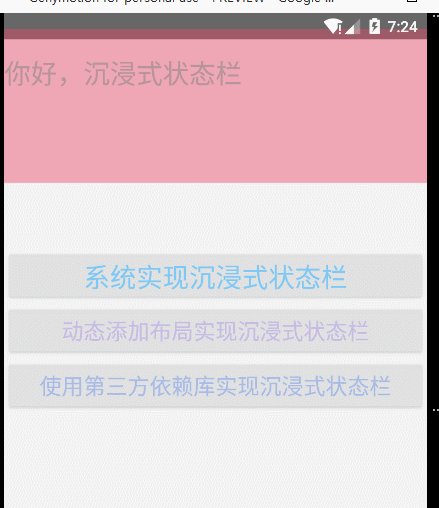
首先看下效果
首先看下第一种方式
- 系统的方式沉浸式状态栏实现
- 步奏一
//当系统版本号为4.4或者4.4以上时能够使用沉浸式状态栏 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);} - 步奏二
布局加入: android:fitsSystemWindows="true" android:clipToPadding="true"
我们看下activity和布局文件
FirstActivity.java:/** * 沉浸式状态栏 */ private void initState() { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); } } activity_first.xml:
>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:fitsSystemWindows="true" android:clipToPadding="true" android:layout_width="match_parent" android:layout_height="140dp" android:textSize="24dp" android:background="@color/mask_tags_1" android:text="你好。沉浸式状态栏"/> </LinearLayout> 接着看下另外一种方式
实现思路,加入隐藏布局,然后我们动态的计算状态栏的高度,然后把这个高度设置成这个隐藏的布局的高度。便能够实现
在这里我们通过反射来获取状态栏的高度/** * 通过反射的方式获取状态栏高度 * * @return */ private int getStatusBarHeight() { try { Class c = Class.forName("com.android.internal.R$dimen"); Object obj = c.newInstance(); Field field = c.getField("status_bar_height"); int x = Integer.parseInt(field.get(obj).toString()); return getResources().getDimensionPixelSize(x); } catch (Exception e) { e.printStackTrace(); } return 0; } 来看下SecondActivity和布局文件吧
SecondActivity.javapackage com.example.translucentbarstest;import android.os.Build;import android.os.Bundle;import android.support.annotation.Nullable;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.view.WindowManager;import android.widget.LinearLayout;import java.lang.reflect.Field;/** * Created by 若兰 on 2016/1/22. * 一个懂得了编程乐趣的小白,希望自己 * 能够在这个道路上走的非常远,也希望自己学习到的 * 知识能够帮助很多其它的人,分享就是学习的一种乐趣 * QQ:1069584784 * csdn:http://blog.csdn.net/wuyinlei */public class SecondActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_two); initState(); } /** * 动态的设置状态栏 实现沉浸式状态栏 * */ private void initState() { //当系统版本号为4.4或者4.4以上时能够使用沉浸式状态栏 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); // LinearLayout linear_bar = (LinearLayout) findViewById(R.id.ll_bar); linear_bar.setVisibility(View.VISIBLE); //获取到状态栏的高度 int statusHeight = getStatusBarHeight(); //动态的设置隐藏布局的高度 LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) linear_bar.getLayoutParams(); params.height = statusHeight; linear_bar.setLayoutParams(params); } } /** * 通过反射的方式获取状态栏高度 * * @return */ private int getStatusBarHeight() { try { Class c = Class.forName("com.android.internal.R$dimen"); Object obj = c.newInstance(); Field field = c.getField("status_bar_height"); int x = Integer.parseInt(field.get(obj).toString()); return getResources().getDimensionPixelSize(x); } catch (Exception e) { e.printStackTrace(); } return 0; }} activity_second.xml:
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.translucentbarstest.TwoActivity"> <!--这个是隐藏的布局,然后通过动态的设置高度达到效果--> <LinearLayout android:id="@+id/ll_bar" android:layout_width="fill_parent" android:layout_height="1dp" android:orientation="vertical" android:background="#e7abff" android:visibility="gone"> </LinearLayout> <TextView android:fitsSystemWindows="true" android:clipToPadding="true" android:layout_width="match_parent" android:layout_height="140dp" android:background="@color/mask_tags_3" android:text="你好,沉浸式状态栏"/> </LinearLayout> 接下来看下第三种
这个是用的github上的第三方库
- 1.库地址:
- 2.加入依赖库: compile ‘com.readystatesoftware.systembartint:systembartint:1.0.3’
步奏一
android:fitsSystemWindows="true" android:clipToPadding="true
步奏二
SystemBarTintManager tintManager = new SystemBarTintManager(this); // 激活状态栏 tintManager.setStatusBarTintEnabled(true); // enable navigation bar tint 激活导航栏 tintManager.setNavigationBarTintEnabled(true); //设置系统栏设置颜色 //tintManager.setTintColor(R.color.red); //给状态栏设置颜色 tintManager.setStatusBarTintResource(R.color.mask_tags_1); //Apply the specified drawable or color resource to the system navigation bar. //给导航栏设置资源 tintManager.setNavigationBarTintResource(R.color.mask_tags_1);
来看下代码吧
ThreeActivity.javapackage com.example.translucentbarstest;import android.os.Build;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.WindowManager;import com.readystatesoftware.systembartint.SystemBarTintManager;/** * Created by 若兰 on 2016/1/22. * 一个懂得了编程乐趣的小白,希望自己 * 能够在这个道路上走的非常远。也希望自己学习到的 * 知识能够帮助很多其它的人,分享就是学习的一种乐趣 * QQ:1069584784 * csdn:http://blog.csdn.net/wuyinlei */public class ThreeActivity extends AppCompatActivity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_three); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); SystemBarTintManager tintManager = new SystemBarTintManager(this); // 激活状态栏 tintManager.setStatusBarTintEnabled(true); // enable navigation bar tint 激活导航栏 tintManager.setNavigationBarTintEnabled(true); //设置系统栏设置颜色 //tintManager.setTintColor(R.color.red); //给状态栏设置颜色 tintManager.setStatusBarTintResource(R.color.mask_tags_1); //Apply the specified drawable or color resource to the system navigation bar. //给导航栏设置资源 tintManager.setNavigationBarTintResource(R.color.mask_tags_1); } }} activity_three.xml:
好了。原来自己以为沉浸式状态栏听着好厉害(有可能自己原先不知道),可是真正自己去做了,去了解了。也没有那么难、那么神奇了,我想这也是自己成长了一些。
继续努力。,如有疑问,欢迎交流 posted on 2017-08-10 13:13 阅读( ...) 评论( ...)